Posted on 2016/12/23 21:17:25 in: WordPress | Post Comment
一律に拒否してしまうと会社等のプロキシからも書き込めなくなってしまうので、一旦承認待ちとなるようにしています。
先にAkismet等がspamとしたものは尊重するようにし、そうならなかったコメントを判定対象とします。
プロキシ特有の環境変数は HTTP_X_FORWARDED_FOR や HTTP_VIA を見れば良いっぽいですが、必要に応じて足してみてください。
※textbox.jpでは使っていません。
テーマの functions.php に追記する内容
add_action( 'comment_post', 'proxy_comment_unapproved', 15, 1 );
function proxy_comment_unapproved( $comment_ID ) {
if ( !empty($_SERVER['HTTP_X_FORWARDED_FOR']) || !empty($_SERVER['HTTP_VIA']) ) {
$comment = get_comment( $comment_ID );
$comment_arr = array();
$comment_arr['comment_ID'] = $comment_ID;
if ( $comment->comment_approved !== 'spam' ) {
$comment_arr['comment_approved'] = 0;
}
wp_update_comment( $comment_arr );
}
}
参考:Function Reference/wp update comment
もうちょっと頑張るならば、例えばTorの出口ノードリストを定期的に取得して保存しておき、投稿者のIPアドレスがそれに含まれるか判定する条件分岐を追加しても良いかもしれません。
Posted on 2016/08/18 12:32:24 in: WordPress | Post Comment
使う頻度がわりとあるのでメモとして。(ちょいちょい修正・追記しています)
global $post;
$url = get_permalink($post->ID);
$enc_url = rawurlencode($url);
$title = get_the_title($post->ID) . ' | (短めのサイト名)';
$enc_title = rawurlencode($title);
$thumbnail = get_the_post_thumbnail_url($post->ID,'large');
$enc_thumbnail = rawurlencode($thumbnail);
$link_twitter = 'http://twitter.com/intent/tweet?text='.$enc_title.'&url='.$enc_url;
$link_facebook = 'http://www.facebook.com/sharer.php?u='.$enc_url;
$link_hatena = 'http://b.hatena.ne.jp/entry/'.$enc_url;
$link_line = 'http://line.me/R/msg/text/?'.$enc_title.'%20'.$enc_url;
$link_pinterest = 'http://www.pinterest.com/pin/create/button/?url='.$enc_url.'&media='.$enc_thumbnail.'&description='.$enc_url;
Posted on 2016/08/18 12:24:38 in: WordPress | Post Comment
指定期間を過ぎたらリンクタグのみ除外したい、という要望があったので作ってみた小ネタ。
キャッシュプラグインやnginxでページキャッシュを有効にしている場合は、取下げ時刻にキャッシュクリアする必要があるのでご注意ください。
■使用例
*中のテキストもまるごと取り下げたい
[limit_link href="http://www.google.com" end="2016-03-05 01:51:00"]サンプルテキスト[/limit_text]
*リンクだけ取り下げたい+別ウィンドウで開く
[limit_link href="http://www.google.com" end="2016-03-05 01:51:00" target="_blank" text="show"]サンプルテキスト[/limit_link]
function custom_shortcode_limit_link( $atts, $content = null ) {
extract( shortcode_atts( array(
'href' => 'http://example.com/',
'target' => '_self',
'end' => '2015-12-31 23:59:59',
'text' => 'hide'
), $atts ) );
$now = date_i18n('U'); // 現在の時刻
$expire_date = date('U',strtotime($end)); // 取り下げ時刻
if($expire_date >= $now) {
// リンク掲出期間中
return '<a href="' . esc_html($href) . '" target="' . esc_html($target) . '">' . esc_html($content) . '</a>';
} elseif ($text === 'show') {
// 掲出終了後、テキストは表示する場合
return esc_html($content);
} else {
// 掲出終了後、丸ごと消す場合
return;
}
}
add_shortcode('limit_link', 'custom_shortcode_limit_link');
Posted on 2016/01/24 01:04:50 in: WordPress | Post Comment
function media_upload_default( $post_ID ) {
$args = array(
'ID' => $post_ID,
'post_title' => '',
'post_excerpt' => '',
'post_content' => '',
);
wp_update_post( $args );
}
add_action( 'add_attachment', 'media_upload_default' );
下記サイトを参考にしました。
How can I add a default description to uploaded files?
http://wordpress.stackexchange.com/questions/121709/how-can-i-add-a-default-description-to-uploaded-files
Posted on 2015/11/28 15:49:45 in: WordPress | 2 Comments
ライブドアブログからWordPressへ記事を移行するお仕事があり、MT形式のエクスポートファイルをインポートすると、管理画面上では問題なく完了したように見えて実は複数の記事が登録されていなかった事があったので、その原因と対策をメモします。
困ったこと
ライブドアブログやTypePadなど、MovableType形式のブログから書き出した記事をWordPressへインポートすると、件数が多くても少なくても、エラー表示が無いまま完了画面が表示されるものの、特定の記事の取込みが必ず失敗する。
インポートに使用するプラグインは「Movable Type and TypePad Importer」
原因
プラグイン側の設定により、1行あたりの容量が8192(-1)バイトに制限されているため、記事内の長大な行を正常に処理できない
/wp-content/plugins/movabletype-importer/movabletype-importer.php
102〜106行目
function fgets($fp, $len=8192) {
if ( $this->has_gzip() )
return gzgets($fp, $len);
return fgets($fp, $len);
}
対策
- エクスポートファイルに、改行タグなどの位置で適度な改行を加える
- $len=8192 の数値を適度に大きくするか、またはlengthを指定しない
Posted on 2015/09/21 15:07:39 in: WordPress | Post Comment
以下の要件で、キーワードに基づいたリンク設定を本文中で自動的に行うプラグインをあれこれ使って探してみたので、結果をメモしておきます。
- 管理画面上でキーワード・URLの設定ができる。
- 日本語キーワードが使える。
- 本文中に複数存在する場合、最初だけリンク設定する。
- いつでも使用終了できるよう、投稿内容自体の書換は行わない。
WordPress公式プラグインディレクトリにて非公開(または却下)になっているもの
- WP Keyword Link(2015.09.21現在非表示になっている)
WordPressの仕様変更による動作不全、日本語非対応などのため使用不可
- Affiliate Link Builder
- Auto Affiliate Links
- Automatic SEO Links
- SEO Content Links
- SEO Smart Links
- Keyword to URL
- WP KeyLink
投稿内容の書換が必要
日本語対応だけど最初の1つに限定できない
要件を満たすもの
Posted on 2015/07/03 23:55:28 in: WordPress | 1 Comment
Tags: plugin, WordPress
WP-Pollsは管理者のみ更新可能ですが、必要に迫られて編集者でも更新できるようにした際の小ネタ。
プラグイン本体を修正するのはおっかないので、テーマファイルのfunctions.phpに追記する方法をとります。
参考サイト
functions.php に追記する内容
function add_wp_polls_caps(){
$role = get_role('editor');
if(!$role->has_cap('manage_polls')) {
$role->add_cap('manage_polls');
}
}
add_action('admin_init', 'add_wp_polls_caps');
Posted on 2015/06/04 21:50:32 in: WordPress | Post Comment
Tags: WordPress
ライブドアブログからWordPressに記事を移転するお仕事した際、なるべくURLを変えたくないなーと思ったのでやってみた作業メモ。
- 下準備
- WordPress側の設定
- パーマリンク設定: /archives/%postname%.html
- インポート
- WordPressは、標準でMT形式のインポート機能を追加できる。[ツール > インポート]
- 環境によっては非常に時間がかかる。
取込み試験を行ったさくらスタンダードでは、1件につき5秒くらい。ローカル環境では、30分で300件ほど。
- 取り込んだ後、URLが従前と同じ形式が確認してみる。
- ライブドアブログ側のコメントを閉じる。
- DNS設定を変更し、移転完了。
パーマリンクの様式をなるべく引き継いだ場合、ひとつ面倒くさくなるのがスラッグの設定。
インポート時、ライブドアブログの記事IDを post_id にできないかといろいろやってみたのですがうまくゆかず、通常通り postname に収めることになったのですが、パーマリンクを post_id ではなく postname にすると、新規投稿を登録するたびにスラッグを設定する必要が生じます。
特に何も考えないと、今まで記事IDだった短いURLが、タイトルから再構成された長ーいものになってしまいます。しかし毎回固有IDっぽいのを割り当てるのも非常にめんどい。
スラッグへIDっぽい文字列を自動で割り当てられたら便利なので、下記サイトのコードを参考にしました。
WordPress の投稿スラッグを自動的に生成する | Simple Colors
http://www.warna.info/archives/2317/
私の場合はこんな塩梅に変更して functions.php に追記しました。
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) {
if ( $post_type == 'post' && $post_ID > 0 ) {
$slug = 60000000 + intval($post_ID);
}
return $slug;
}
add_filter( 'wp_unique_post_slug', 'auto_post_slug', 10, 4 );
$post_type == ‘post’ の部分を入れておかないと、固定ページほかあらゆる投稿タイプでスラッグが自動入力されてしまいます。
投稿タイプがpostの場合、WordPressの記事IDに60000000を足した文字列をスラッグに登録します。
60000000は適当です。今現在のライブドアブログ側記事IDが52000000あたりなので、キリの言い数字でスタートすれば分かりやすいかなというふわっとした理由によるものです。
ライブドアブログ側での最終更新の記事IDにちょっと足した数値でも良いでしょう。
記事インポート時はスルーしたいため、 $post_ID > 0 も加えました。
インポート時、wp_insert_post() が動く際には記事IDが確定していないため、$post_idは 0 のままこのフィルタに渡されます。こうしておくとインポート時にはスルーされるようになります(多分)
以上、参考になれば幸いです。
Posted on 2015/04/29 17:28:32 in: WordPress | Post Comment
Tags: MySQL, WordPress
確認した事象
- ちょっと古くから使っているWordPressのサイトにおいて、WordPress4.1.1から4.1.2以降へアップデートすると、新規投稿できない/既存記事を更新すると文字化けする。
原因っぽいこと
- DBがujisのまま
- DBはutf8だが、一部テーブルのCHARSETがujisのまま(textboxはこのケース)
確認しておくこと
- DBのダンプデータをエディタ等で開き、「CHARSET=ujis」を検索する。問題が発生している場合、たぶん見つかる。
(textboxの場合、25テーブル中10あった)
対処方法
うまいこと投稿できるようになりました。ありがとうございました。
Posted on 2015/03/16 15:38:13 in: WordPress | Post Comment
Tags: plugin, WordPress

WordPressのキャッシュプラグイン「QuickCache」の有料版がとても便利なので、「QuickCache Proを使うべきn個の理由」みたいな記事をいずれ書こうと思ってたら、「ZenCache」になって価格設定が変わり、有料版を少し勧めづらくなってしまいましたが、今のお仕事では欠かせないプラグインです。
キャッシュの生成条件が柔軟で、UserAgentやCookieの値によって別々のキャッシュを生成できるので、端末や任意の機能による表示切替が容易に行えて便利です。
他のキャッシュプラグインは分からないのですが、 require(‘wp-load.php’); が入っている外のページもキャッシュしてくれます。
従前のライセンスを購入してる人は、自動的に3年間のUnlimited-Site Licenseが与えられてるので、ちょっとお得。
マルチサイト運用の場合、一部の不具合が残っているので、ZenCacheに移行する際はご注意ください。
あとこれも。
Posted on 2013/08/23 21:26:47 in: WordPress | Post Comment
制約のあるコンテンツを表示する前に、確認事項の同意をとっておきたい時などに使えるかもしません。
single.php の the_content() の部分を下記の具合に変更し、
if(has_tag("foo")) {
if(isset($_COOKIE["hogehoge"])) {
the_content();
} else {
※ 確認文言 ※
}
}
この確認文言の中のどこかに、下記のようなcookieをセットするJavaScriptを入れ、クリックを促します。
<a href="javascript:void(0);" onclick="document.cookie='hogehoge=1';location.reload();">確認事項に同意します</a>
きちんとcookieがセットされれば、the_content() が表示されるはず。
» サンプル
Posted on 2013/05/14 18:08:10 in: WordPress, 備忘録 | Post Comment
WordPressのフォーラムを潜ってたら下記のスレッドを見かけて、ちょっと試してみました。
ユーザー名「hogehogesan」が居たとして、
WordPressの固定ページでスラッグ名「hogehogesan」を作成。
http://example.com/hogehogesan/
page.php の get_header(); の前に、auth_redirect(); を入れて、強制的に認証させておき、
the_content() の所を下記のようにしておけば、上記固定ページはユーザー名「hogehogesan」のみ閲覧でき、他の人は「hogehogesanさん専用ページです」と表示されるというもの。
global $current_user; // ログインしているあなた
get_currentuserinfo(); // あなたの情報を取得
$uname = $current_user->user_login; // ユーザー名を取得
$slug = get_page($page_id)->post_name; // このページのスラッグを取得
if($uname==$slug){ // ユーザー名とスラッグが一緒ならcontentを表示する
the_content();
} else { // 違ったらエラー表示
echo $slug."さん専用ページです。";
}
パスワードは管理者が固定ページに設定するのではなく、ユーザーごとに管理してもらった方が、漏れた時に管理者の責任が多少は少なくなるという考えなので、こんな塩梅が良いのではと思った次第です。
Posted on 2012/08/06 17:48:22 in: WordPress, ネタ | Post Comment
旧聞ですが最近使ったネタをば。
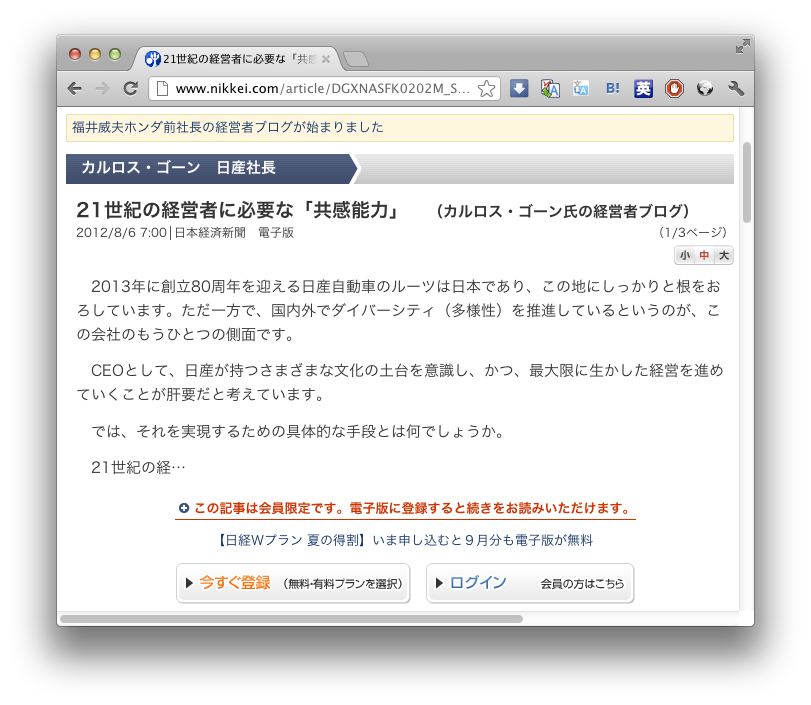
日経やasahi.comみたいに、会員と非会員で表示を分ける方法。
普通は single.php に
<?php
if(is_user_logged_in()):
the_content();
else:
the_excerpt();
?>
<p>この記事は会員限定です。 ……………</p>
<?php endif; ?>
みたいにするわけですが、興味を引きつけたい記事なのに先頭から○○文字とかで自動的にぶった切られてしまいます。できれば <!-- more --> の位置まで見せたい。
そういう時は、単体記事ページでも more の動作を使うためのひと工夫を。
Function Reference/the content :: Overriding Archive/Single Page Behavior
http://codex.wordpress.org/Function_Reference/the_content#Overriding_Archive.2FSingle_Page_Behavior
<?php
if(is_user_logged_in()):
the_content();
else:
global $more;
$more = 0;
the_content('');
?>
<p>この記事の続きは会員限定です。 ……………</p>
<?php endif; ?>
みたいな内容を書けば、非会員の会員登録を誘引できそうな位置で、記事を一旦切ることが出来ると。便利便利。
Posted on 2012/03/12 12:27:34 in: WordPress, 備忘録 | WP Social Bookmarking Lightのはてブボタンを行動情報取得しないものに変更する はコメントを受け付けていません
WP Social Bookmarking Lightが3/11にアップデートされ、行動情報を取得しないものに更新されてました。
1.7.1
Updated: replaced script of hatena to no tracking version.
以下古い記事 orz
対象者
WP Social Bookmarking Lightを利用してソーシャルボタンを設置してる人
変更対象ファイル
設置ディレクトリ/wp-content/plugins/wp-social-bookmarking-light/modules/services.php
変更箇所
92行目
変更前:bookmark_button.js
変更後:bookmark_button_wo_al.js
簡単ヽ(´▽`)ノ
アップデートの際にはその都度確認を。
Posted on 2010/01/30 02:43:42 in: WordPress, 備忘録 | Post Comment
Tags: tips, WordPress
タイトル長い……
WordPressのテンプレタグ[wp_list_categories]で通常出力されるカテゴリ一覧のリンクは、
上記の通り。これを、
上記のような塩梅にしたい時のソースは下記。WordPressのテンプレをいじるには少々PHPを覚えにゃならんらしい。
<ul class="***">
<?php
$string = wp_list_categories('show_count=1&title_li=&echo=0');
echo preg_replace('/<\/a> (\([0-9]*\))/', ' $1</a>', $string);
?>
</ul>
Posted on 2007/07/01 02:13:37 in: WordPress, 備忘録 | Post Comment
Tags: WordPress, モブログ, 脆弱性
使用者にとっては激しく既出なはずの留意事項を、私が忘れないように書き留めおくことに。
テーマの件
- 元となるテーマは、公式のTheme ViewerからBasic 1.0を選んだ。およそ必要なタグが使われていて、スタイルシートは真っ白という非常にありがたいテンプレート。これをもとにソースの細かい部分とスタイルシートを編集。
- Basic 1.0を含め、いくつかのテーマにXSS脆弱性があるので、それを予め解消しておく事。
- カレンダー表示を加えると、記事のアップ間隔の長さがバレるので、ものぐさにはお薦めできない(ぉ
- PHP系のアクセス解析を埋め込む際はindex.phpの中にincludeする。テーマファイルには書かない。
- 画像表示のアクセスカウンタはテーマファイルの中に。その際、カウンタ自体のファイル置き場設定などはフルパスが好ましい。
モブログの件
- WordPress自体のメール投稿機能だと携帯電話からのメール処理に難があるので、SOMY.JPで配布している「SOMY Mobile Gate」を使用することで解決。
- ただ、WordPressの置き場とindex.phpの設置場所が異なる場合は、mobile-gate/modules/wp-mail.php の399行目、401行目、431行目を適宜いじる必要あり。
- メール送信後自動的に記事作成するには、cronとかで一定間隔の処理を予約しておく。単にMobile Gateを読み込むだけなので、wgetが良し。